由于客户需要定义一个举报系统,所以我就使用了wordpress自带的评论系统进行修改。是后台能够显示用户想要的字段。后台显示效果如下:
含有填写人的姓名,内容(评论),电话,身份证,地址。当然这些都用js检验。
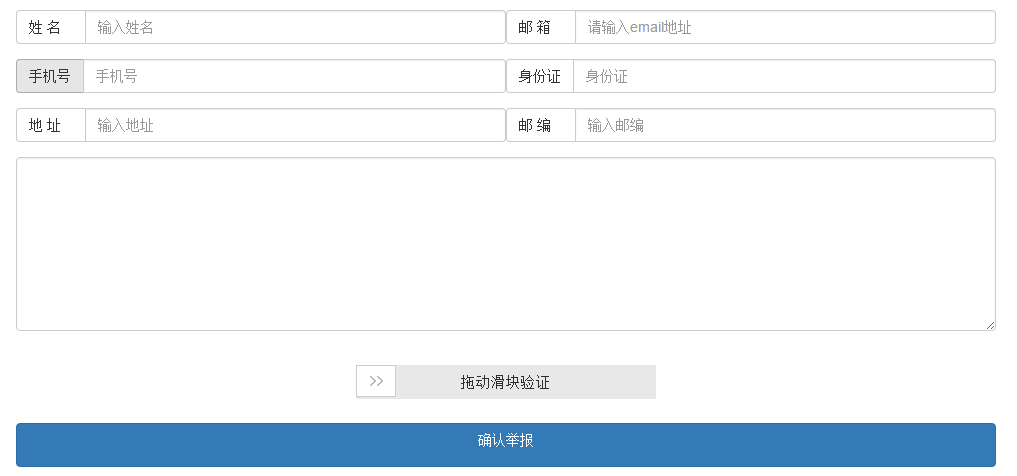
前台的页面如下所示:
将表单填写完成后,进行提交。然后就能在后台进行显示。在页面处引用评论的模板。
<?php comments_template(); ?>然后在functions.php中引用自定义的后台字段:
require_once( TEMPLATEPATH . '/inc/comment_custom.php' );然后在相应的文件夹下面进行comment_custom.php的编写:
-
-
/**
-
*添加评论自定义评论字段
-
*
-
*/
-
add_filter('comment_form_default_fields','comment_form_add_tel');
-
function comment_form_add_tel($fields) {
-
$label = __( '电话' );
-
$value = isset($_POST['tel']) ? $_POST['tel'] : false;
-
-
$fields['tel'] =<<<HTML
-
<p class="comment-form-tel">
-
<label for="tel">{$label}</label>
-
<input id="tel" name="tel" type="text" value="{$value}" size="30" />
-
</p>
-
HTML;
-
return $fields;
-
}
-
add_filter('comment_form_default_fields','comment_form_add_sfz');
-
function comment_form_add_sfz($fields) {
-
$label = __( '身份证' );
-
$value = isset($_POST['sfz']) ? $_POST['sfz'] : false;
-
-
$fields['sfz'] =<<<HTML
-
<p class="comment-form-sfz">
-
<label for="sfz">{$label}</label>
-
<input id="sfz" name="sfz" type="text" value="{$value}" size="30" />
-
</p>
-
HTML;
-
return $fields;
-
}
-
-
add_filter('comment_form_default_fields','comment_form_add_dz');
-
function comment_form_add_dz($fields) {
-
$label = __( '地址' );
-
$value = isset($_POST['dz']) ? $_POST['dz'] : false;
-
-
$fields['dz'] =<<<HTML
-
<p class="comment-form-dz">
-
<label for="dz">{$label}</label>
-
<input id="dz" name="dz" type="text" value="{$value}" size="30" />
-
</p>
-
HTML;
-
return $fields;
-
}
-
-
add_filter('comment_form_default_fields','comment_form_add_yb');
-
function comment_form_add_yb($fields) {
-
$label = __( '邮编' );
-
$value = isset($_POST['yb']) ? $_POST['yb'] : false;
-
-
$fields['yb'] =<<<HTML
-
<p class="comment-form-yb">
-
<label for="yb">{$label}</label>
-
<input id="yb" name="yb" type="text" value="{$value}" size="30" />
-
</p>
-
HTML;
-
return $fields;
-
}
-
-
/**
-
*添加评论自定义评论字段写入数据库
-
*
-
*/
-
add_action('wp_insert_comment','wp_insert_tel',10,2);
-
function wp_insert_tel($comment_ID,$commmentdata) {
-
$tel = isset($_POST['tel']) ? $_POST['tel'] : false;
-
update_comment_meta($comment_ID,'_tel',$tel);
-
}
-
add_action('wp_insert_comment','wp_insert_sfz',10,2);
-
function wp_insert_sfz($comment_ID,$commmentdata) {
-
$sfz = isset($_POST['sfz']) ? $_POST['sfz'] : false;
-
update_comment_meta($comment_ID,'_sfz',$sfz);
-
}
-
add_action('wp_insert_comment','wp_insert_dz',10,2);
-
function wp_insert_dz($comment_ID,$commmentdata) {
-
$dz = isset($_POST['dz']) ? $_POST['dz'] : false;
-
update_comment_meta($comment_ID,'_dz',$dz);
-
}
-
add_action('wp_insert_comment','wp_insert_yb',10,2);
-
function wp_insert_yb($comment_ID,$commmentdata) {
-
$yb = isset($_POST['yb']) ? $_POST['yb'] : false;
-
update_comment_meta($comment_ID,'_yb',$yb);
-
}
-
/**
-
*后台管理页面显示自定义字段
-
*
-
*/
-
add_filter( 'manage_edit-comments_columns', 'my_comments_columns' );
-
add_action( 'manage_comments_custom_column', 'output_my_comments_columns', 10, 2 );
-
function my_comments_columns( $columns ){
-
$columns[ '_tel' ] = __( '电话' );
-
return $columns;
-
}
-
function output_my_comments_columns( $column_name, $comment_id ){
-
switch( $column_name ){
-
case '_tel';
-
echo get_comment_meta( $comment_id, '_tel', true );
-
break;
-
}}
-
-
add_filter( 'manage_edit-comments_columns', 'my_comments_columns_sfz' );
-
add_action( 'manage_comments_custom_column', 'output_my_comments_columns_sfz', 10, 2 );
-
function my_comments_columns_sfz( $columns ){
-
$columns[ '_sfz' ] = __( '身份证' );
-
return $columns;
-
}
-
function output_my_comments_columns_sfz( $column_name, $comment_id ){
-
switch( $column_name ){
-
case '_sfz';
-
echo get_comment_meta( $comment_id, '_sfz', true );
-
break;
-
}}
-
-
add_filter( 'manage_edit-comments_columns', 'my_comments_columns_dz' );
-
add_action( 'manage_comments_custom_column', 'output_my_comments_columns_dz', 10, 2 );
-
function my_comments_columns_dz( $columns ){
-
$columns[ '_dz' ] = __( '地址' );
-
return $columns;
-
}
-
function output_my_comments_columns_dz( $column_name, $comment_id ){
-
switch( $column_name ){
-
case '_dz';
-
echo get_comment_meta( $comment_id, '_dz', true );
-
break;
-
}}
-
-
add_filter( 'manage_edit-comments_columns', 'my_comments_columns_yb' );
-
add_action( 'manage_comments_custom_column', 'output_my_comments_columns_yb', 10, 2 );
-
function my_comments_columns_yb( $columns ){
-
$columns[ '_yb' ] = __( '邮编' );
-
return $columns;
-
}
-
function output_my_comments_columns_yb( $column_name, $comment_id ){
-
switch( $column_name ){
-
case '_yb';
-
echo get_comment_meta( $comment_id, '_yb', true );
-
break;
-
}}
-
/**
-
*删除url评论字段
-
*
-
*/
-
add_filter('comment_form_default_fields', 'unset_url_field');
-
function unset_url_field($fields){
-
if(isset($fields['url']))
-
unset($fields['url']);
-
return $fields;
-
}
在后台字段中添加了如上的字段。然后就是自定义评论表单的显示。我们编写comment.php文件:
-
-
/**
-
* The template for displaying comments
-
*
-
* The area of the page that contains both current comments
-
* and the comment form.
-
*
-
* @package WordPress
-
* @subpackage Twenty_Sixteen
-
* @since Twenty Sixteen 1.0
-
*/
-
-
/*
-
* If the current post is protected by a password and
-
* the visitor has not yet entered the password we will
-
* return early without loading the comments.
-
*/
-
if ( post_password_required() ) {
-
return;
-
}
-
-
-
<div id="comments" class="comments-area">
-
-
<?php if ( have_comments() ) : ?>
-
<h2 class="comments-title">
-
<?php
-
$comments_number = get_comments_number();
-
if ( 1 === $comments_number ) {
-
/* translators: %s: post title */
-
printf( _x( 'One thought on “%s”', 'comments title', 'twentysixteen' ), get_the_title() );
-
} else {
-
printf(
-
/* translators: 1: number of comments, 2: post title */
-
_nx(
-
'%1$s thought on “%2$s”',
-
'%1$s thoughts on “%2$s”',
-
$comments_number,
-
'comments title',
-
'twentysixteen'
-
),
-
number_format_i18n( $comments_number ),
-
get_the_title()
-
);
-
}
-
-
</h2>
-
-
the_comments_navigation();
-
-
<ol class="comment-list">
-
<?php
-
wp_list_comments( array(
-
'style' => 'ol',
-
'short_ping' => true,
-
'avatar_size' => 42,
-
) );
-
?>
-
</ol><!-- .comment-list -->
-
-
<?php the_comments_navigation(); ?>
-
-
<?php endif; // Check for have_comments(). ?>
-
-
<?php
-
// If comments are closed and there are comments, let's leave a little note, shall we?
-
if ( ! comments_open() && get_comments_number() && post_type_supports( get_post_type(), 'comments' ) ) :
-
?>
-
<p class="no-comments"><?php _e( 'Comments are closed.', 'twentysixteen' ); ?></p>
-
<?php endif; ?>
-
-
<?php
-
-
/* $args = array(
-
'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">',
-
'title_reply_after' => '</h2>',
-
'title_reply'=>'内容',
-
'label_submit' => '确认举报'
-
);
-
-
comment_form( $args );*/
-
-
-
-
?>
-
-
<?php get_template_part('comment-field'); ?>
-
-
-
-
-
</div><!-- .comments-area -->
-
上面的comment.php中,我们调用了comment-field.php,我们需要在编写这个文件,来显示页面中的评论表单。
-
<div id="cancel_comment_reply"> //cancel_comment_reply_link() </div>
-
if ( get_option('comment_registration') && !$user_ID ) :
-
<p> printf(__('You must be <a href="%s">logged in</a> to post a comment.'), get_option('siteurl')."/wp-login.php?redirect_to=".urlencode(get_permalink()));</p>
-
else :
-
<form class="form-horizontal" id="form-horizontal" action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform" name="commentform">
-
-
-
<!--<p><label for="author"><?php //_e('Name'); ?> <?php //if ($req) _e('(required)'); ?></label>
-
<input type="text" name="author" id="author" value="<?php //echo $comment_author; ?>" size="22" tabindex="1" /></p>-->
-
<div class="col-lg-6">
-
<div class="input-group form-group">
-
<span class="input-group-btn">
-
<button class="btn btn-default" type="button">姓 名 </button>
-
</span>
-
<input type="text" class="form-control" name="author" id="author" placeholder="输入姓名" value="<?php echo $comment_author; ?>" required data-msg-required="不能为空" data-rule-gt="true" data-gt="0">
-
</div><!-- /input-group -->
-
</div><!-- /.col-lg-6 -->
-
-
<div class="col-lg-6">
-
<div class="input-group form-group">
-
<span class="input-group-btn">
-
<button class="btn btn-default" type="button">邮 箱 </button>
-
</span>
-
<input type="email" value="<?php echo $comment_author_email; ?>" name="email" class="form-control" placeholder="请输入email地址" required data-rule-email="true" data-msg-required="请输入email地址" data-msg-email="请输入正确的email地址" />
-
</div><!-- /input-group -->
-
</div><!-- /.col-lg-6 -->
-
<div />
-
-
-
<div class="col-lg-6">
-
<div class="input-group form-group">
-
<span class="input-group-btn">
-
<button class="btn btn-default" type="button">手机号</button>
-
</span>
-
<input type="tel" value="<?php echo $tel; ?>" name="tel" class="form-control" placeholder="手机号" required data-rule-tel="true" data-msg-required="请输入手机号" data-msg-tel="请输入正确格式" />
-
-
</div><!-- /input-group -->
-
</div><!-- /.col-lg-6 -->
-
-
<div class="col-lg-6">
-
<div class="input-group form-group">
-
<span class="input-group-btn">
-
<button class="btn btn-default" required type="button">身份证</button>
-
</span>
-
<input type="idCard" class="form-control" name="sfz" id="sfz" placeholder="身份证" value="<?php echo $sfz; ?>" required data-rule-idCard="true" data-msg-required="请输入身份证" data-msg-idCard="请输入正确格式" minlength="18" data-msg-minlength="至少输入正确身份证">
-
</div><!-- /input-group -->
-
</div><!-- /.col-lg-6 -->
-
-
<div class="col-lg-6">
-
<div class="input-group form-group">
-
<span class="input-group-btn">
-
<button class="btn btn-default" type="button">地 址 </button>
-
</span>
-
<input type="text" class="form-control" name="dz" id="dz" placeholder="输入地址" value="<?php echo $dz; ?>">
-
</div><!-- /input-group -->
-
</div><!-- /.col-lg-6 -->
-
-
<div class="col-lg-6">
-
<div class="input-group form-group">
-
<span class="input-group-btn">
-
<button class="btn btn-default" type="button">邮 编 </button>
-
</span>
-
<input type="text" class="form-control" name="yb" id="yb" placeholder="输入邮编" value="<?php echo $yb; ?>">
-
</div><!-- /input-group -->
-
</div><!-- /.col-lg-6 -->
-
-
-
<p><textarea name="comment" id="comment" rows="8" class="form-control" tabindex="4" required></textarea></p>
-
-
<center><br><div id="drag"></div><br></center>
-
-
-
<p><button class="btn btn-primary btn-group-justified"/><?php echo attribute_escape(__('确认举报')); ?></p>
-
<?php comment_id_fields(); ?>
-
<?php do_action('comment_form', $post->ID, $comment_id); ?>
-
</form>
-
<?php endif; // If registration required and not logged in ?>
-
</div>
-
-
<script>
-
$('#drag').drag();
-
-
$(function(){
-
//jquery.validate
-
$("#jsForm").validate({
-
submitHandler: function() {
-
//验证通过后 的js代码写在这里
-
}
-
})
-
-
})
-
-
-
//下面是一些常用的验证规则扩展
-
-
/*-------------验证插件配置-------------*/
-
-
//配置错误提示的节点,默认为label,这里配置成 span (errorElement:'span')
-
$.validator.setDefaults({
-
errorElement:'span'
-
});
-
-
//配置通用的默认提示语
-
$.extend($.validator.messages, {
-
required: '必填',
-
equalTo: "请再次输入相同的值"
-
});
-
-
/*-------------扩展验证规则-------------*/
-
//邮箱
-
jQuery.validator.addMethod("mail", function (value, element) {
-
var mail = /^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$/;
-
return this.optional(element) || (mail.test(value));
-
}, "邮箱格式不对");
-
-
//电话验证规则
-
jQuery.validator.addMethod("phone", function (value, element) {
-
var phone = /^0\d{2,3}-\d{7,8}$/;
-
return this.optional(element) || (phone.test(value));
-
}, "电话格式如:0371-68787027");
-
-
//区号验证规则
-
jQuery.validator.addMethod("ac", function (value, element) {
-
var ac = /^0\d{2,3}$/;
-
return this.optional(element) || (ac.test(value));
-
}, "区号如:010或0371");
-
-
//无区号电话验证规则
-
jQuery.validator.addMethod("noactel", function (value, element) {
-
var noactel = /^\d{7,8}$/;
-
return this.optional(element) || (noactel.test(value));
-
}, "电话格式如:68787027");
-
-
//手机验证规则
-
jQuery.validator.addMethod("mobile", function (value, element) {
-
var mobile = /^1[3|4|5|7|8]\d{9}$/;
-
return this.optional(element) || (mobile.test(value));
-
}, "手机格式不对");
-
-
//邮箱或手机验证规则
-
jQuery.validator.addMethod("mm", function (value, element) {
-
var mm = /^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/;
-
return this.optional(element) || (mm.test(value));
-
}, "格式不对");
-
-
//电话或手机验证规则
-
jQuery.validator.addMethod("tm", function (value, element) {
-
var tm=/(^1[3|4|5|7|8]\d{9}$)|(^\d{3,4}-\d{7,8}$)|(^\d{7,8}$)|(^\d{3,4}-\d{7,8}-\d{1,4}$)|(^\d{7,8}-\d{1,4}$)/;
-
return this.optional(element) || (tm.test(value));
-
}, "格式不对");
-
-
//年龄
-
jQuery.validator.addMethod("age", function(value, element) {
-
var age = /^(?:[1-9][0-9]?|1[01][0-9]|120)$/;
-
return this.optional(element) || (age.test(value));
-
}, "不能超过120岁");
-
///// 20-60 /^([2-5]\d)|60$/
-
-
//传真
-
jQuery.validator.addMethod("fax",function(value,element){
-
var fax = /^(\d{3,4})?[-]?\d{7,8}$/;
-
return this.optional(element) || (fax.test(value));
-
},"传真格式如:0371-68787027");
-
-
//验证当前值和目标val的值相等 相等返回为 false
-
jQuery.validator.addMethod("equalTo2",function(value, element){
-
var returnVal = true;
-
var id = $(element).attr("data-rule-equalto2");
-
var targetVal = $(id).val();
-
if(value === targetVal){
-
returnVal = false;
-
}
-
return returnVal;
-
},"不能和原始密码相同");
-
-
//大于指定数
-
jQuery.validator.addMethod("gt",function(value, element){
-
var returnVal = false;
-
var gt = $(element).data("gt");
-
if(value > gt && value != ""){
-
returnVal = true;
-
}
-
return returnVal;
-
},"不能小于0 或空");
-
-
//汉字
-
jQuery.validator.addMethod("chinese", function (value, element) {
-
var chinese = /^[\u4E00-\u9FFF]+$/;
-
return this.optional(element) || (chinese.test(value));
-
}, "格式不对");
-
-
//指定数字的整数倍
-
jQuery.validator.addMethod("times", function (value, element) {
-
var returnVal = true;
-
var base=$(element).attr('data-rule-times');
-
if(value%base!=0){
-
returnVal=false;
-
}
-
return returnVal;
-
}, "必须是发布赏金的整数倍");
-
-
//身份证
-
jQuery.validator.addMethod("idCard", function (value, element) {
-
var isIDCard1=/^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$/;//(15位)
-
var isIDCard2=/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/;//(18位)
-
-
return this.optional(element) || (isIDCard1.test(value)) || (isIDCard2.test(value));
-
}, "格式不对");
-
-
-
</script>
其中包含了验证。然后就能进行正常的显示。
邮件的发送提醒:
由于举报写完,我们需要将所填写的信息通过邮件进行发送到指定的邮箱。我们自己写一个点击确认举报时发送邮件的代码。
首先我们在functions.php中应用我们将要编写的代码youjian.php
-
-
/**
-
* Mail smtp setting
-
*/
-
add_action('phpmailer_init', 'mail_smtp');
-
function mail_smtp( $phpmailer , $comment_id) {
-
{
-
$mail_name = 'mail_name';
-
$mail_host = 'smtp.163.com';;
-
$mail_port = 465;
-
$mail_username = '15****7@163.com';
-
$mail_passwd = 'mima********';
-
$mail_smtpsecure = 'ssl';
-
$phpmailer->FromName = $mail_name ? $mail_name : 'wu';
-
$phpmailer->Host = $mail_host ? $mail_host : 'smtp.163.com';
-
$phpmailer->Port = $mail_port ? $mail_port : '994';
-
$phpmailer->Username = $mail_username ? $mail_username : 'no_reply@wu.com';
-
$phpmailer->Password = $mail_passwd ? $mail_passwd : '123456789';
-
$phpmailer->From = $mail_username ? $mail_username : 'no_reply@wu.com';
-
$phpmailer->SMTPAuth = true ;
-
$phpmailer->SMTPSecure = $mail_smtpsecure ? $mail_smtpsecure : 'ssl';
-
$phpmailer->IsSMTP();
-
-
//测试发送邮件的内容
-
$comment = get_comment($comment_id);
-
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
-
$spam_confirmed = $comment->comment_approved;
-
-
-
$message = '
-
<div style="background:#ececec;width: 100%;padding: 50px 0;text-align:center;">
-
<div style="background:#fff;width:750px;text-align:left;position:relative;margin:0 auto;font-size:14px;line-height:1.5;">
-
<div style="zoom:1;padding:25px 40px;background:#518bcb; border-bottom:1px solid #467ec3;">
-
<h1 style="color:#fff; font-size:25px;line-height:30px; margin:0;"><a href="' . get_option('home') . '" style="text-decoration: none;color: #FFF;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</a></h1>
-
</div>
-
<div style="padding:35px 40px 30px;">
-
<h2 style="font-size:18px;margin:5px 0;">Hi ' . trim(get_comment($parent_id)->comment_author) . ':</h2>
-
<p style="color:#313131;line-height:20px;font-size:15px;margin:20px 0;">您有一条留言有了新的回复,摘要信息请见下表。</p>
-
<table cellspacing="0" style="font-size:14px;text-align:center;border:1px solid #ccc;table-layout:fixed;width:500px;">
-
<thead>
-
<tr>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">原文</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">回复</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="100px;">作者</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="90px;" >测试</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="90px;" >操作</th>
-
</tr>
-
</thead>
-
<tbody>
-
<tr>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . (get_option('comment_author_email')) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">'. (get_option('tel')) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . trim($comment->comment_author) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . $comment_id . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="'.get_comment_link( $comment->comment_ID ).'" style="color:#1E5494;text-decoration:none;vertical-align:middle;" target="_blank">查看回复</a></td>
-
</tr>
-
</tbody>
-
</table>
-
<br>
-
<div style="font-size:13px;color:#a0a0a0;padding-top:10px">该邮件由系统自动发出,如果不是您本人操作,请忽略此邮件。</div>
-
<div class="qmSysSign" style="padding-top:20px;font-size:12px;color:#a0a0a0;">
-
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</p>
-
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;"><span style="border-bottom:1px dashed #ccc;" t="5" times="">' . date("Y年m月d日",time()) . '</span></p>
-
</div>
-
</div>
-
</div>
-
</div>';
-
-
$phpmailer->IsHTML( true );
-
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
-
$phpmailer->Body = $message;
-
-
-
}
-
}
-
-
/**
-
* Comments email response system
-
*/
-
add_action('comment_unapproved_to_approved', 'kratos_comment_approved');
-
function kratos_comment_approved($comment) {
-
if(is_email($comment->comment_author_email)) {
-
$wp_email = 'no-reply@' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME']));
-
$to = trim($comment->comment_author_email);
-
$post_link = get_permalink($comment->comment_post_ID);
-
$subject = '[通知]您的留言已经通过审核';
-
$message = '
-
<div style="background:#ececec;width: 100%;padding: 50px 0;text-align:center;">
-
<div style="background:#fff;width:750px;text-align:left;position:relative;margin:0 auto;font-size:14px;line-height:1.5;">
-
<div style="zoom:1;padding:25px 40px;background:#518bcb; border-bottom:1px solid #467ec3;">
-
<h1 style="color:#fff; font-size:25px;line-height:30px; margin:0;"><a href="' . get_option('home') . '" style="text-decoration: none;color: #FFF;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</a></h1>
-
</div>
-
<div style="padding:35px 40px 30px;">
-
<h2 style="font-size:18px;margin:5px 0;">Hi ' . trim($comment->comment_author) . ':</h2>
-
<p style="color:#313131;line-height:20px;font-size:15px;margin:20px 0;">您有一条留言通过了管理员的审核并显示在文章页面,摘要信息请见下表。</p>
-
<table cellspacing="0" style="font-size:14px;text-align:center;border:1px solid #ccc;table-layout:fixed;width:500px;">
-
<thead>
-
<tr>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="280px;">文章</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="270px;">内容</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="110px;" >操作</th>
-
</tr>
-
</thead>
-
<tbody>
-
<tr>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">《' . get_the_title($comment->comment_post_ID) . '》</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">'. trim($comment->comment_content) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="'.get_comment_link( $comment->comment_ID ).'" style="color:#1E5494;text-decoration:none;vertical-align:middle;" target="_blank">查看留言</a></td>
-
</tr>
-
</tbody>
-
</table>
-
<br>
-
<div style="font-size:13px;color:#a0a0a0;padding-top:10px">该邮件由系统自动发出,如果不是您本人操作,请忽略此邮件。</div>
-
<div class="qmSysSign" style="padding-top:20px;font-size:12px;color:#a0a0a0;">
-
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</p>
-
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;"><span style="border-bottom:1px dashed #ccc;" t="5" times="">' . date("Y年m月d日",time()) . '</span></p>
-
</div>
-
</div>
-
</div>
-
</div>';
-
$from = "From: \"" . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . "\" <$wp_email>";
-
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
-
wp_mail( $to, $subject, $message, $headers );
-
}
-
}
-
function comment_mail_notify($comment_id) {
-
$comment = get_comment($comment_id);
-
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
-
$spam_confirmed = $comment->comment_approved;
-
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
-
$wp_email = 'no-reply@' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME']));
-
$to = trim(get_comment($parent_id)->comment_author_email);
-
$subject = '[通知]您的留言有了新的回复';
-
$message = '
-
<div style="background:#ececec;width: 100%;padding: 50px 0;text-align:center;">
-
<div style="background:#fff;width:750px;text-align:left;position:relative;margin:0 auto;font-size:14px;line-height:1.5;">
-
<div style="zoom:1;padding:25px 40px;background:#518bcb; border-bottom:1px solid #467ec3;">
-
<h1 style="color:#fff; font-size:25px;line-height:30px; margin:0;"><a href="' . get_option('home') . '" style="text-decoration: none;color: #FFF;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</a></h1>
-
</div>
-
<div style="padding:35px 40px 30px;">
-
<h2 style="font-size:18px;margin:5px 0;">Hi ' . trim(get_comment($parent_id)->comment_author) . ':</h2>
-
<p style="color:#313131;line-height:20px;font-size:15px;margin:20px 0;">您有一条留言有了新的回复,摘要信息请见下表。</p>
-
<table cellspacing="0" style="font-size:14px;text-align:center;border:1px solid #ccc;table-layout:fixed;width:500px;">
-
<thead>
-
<tr>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">原文</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">回复</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="100px;">作者</th>
-
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="90px;" >操作</th>
-
</tr>
-
</thead>
-
<tbody>
-
<tr>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . trim(get_comment($parent_id)->comment_content) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">'. trim($comment->comment_content) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . trim($comment->comment_author) . '</td>
-
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="'.get_comment_link( $comment->comment_ID ).'" style="color:#1E5494;text-decoration:none;vertical-align:middle;" target="_blank">查看回复</a></td>
-
</tr>
-
</tbody>
-
</table>
-
<br>
-
<div style="font-size:13px;color:#a0a0a0;padding-top:10px">该邮件由系统自动发出,如果不是您本人操作,请忽略此邮件。</div>
-
<div class="qmSysSign" style="padding-top:20px;font-size:12px;color:#a0a0a0;">
-
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</p>
-
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;"><span style="border-bottom:1px dashed #ccc;" t="5" times="">' . date("Y年m月d日",time()) . '</span></p>
-
</div>
-
</div>
-
</div>
-
</div>';
-
$from = "From: \"" . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . "\" <$wp_email>";
-
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
-
wp_mail( $to, $subject, $message, $headers );
-
}
-
}
-
add_action('comment_post', 'comment_mail_notify');
-
-
-
但是代码在发送邮件的时候出现问题,就是不能够得到前台评论的一些相关信息。mail_smtp( $phpmailer , $comment_id)不能够得到$comment_id的信息,这句是我自己添加的。等明天在找下原因。
还有就是这样不能进行后台订制一些邮箱的信息。明天再一起写一个后台的菜单,来让用户自己填写邮箱的一些信息。
--------------------- 本文来自 juezhanangle 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/juezhanangle/article/details/77841372?utm_source=copy